The Next.js example for Umbraco is live!

As of today, Next.js sports an official Umbraco example! It’s a great little piece, which showcases a few neat features of the Delivery API.
You can check out the example in the Next.js repo.
To help you hit the ground running, I have created a GitHub repo with the necessary Umbraco stuff all setup, so you can jump straight to tinkering with the Next.js bits 🤓
The Umbraco part
As mentioned above, the example is powered by the Umbraco Delivery API. To run the example, you’ll need to have an Umbraco site running locally.
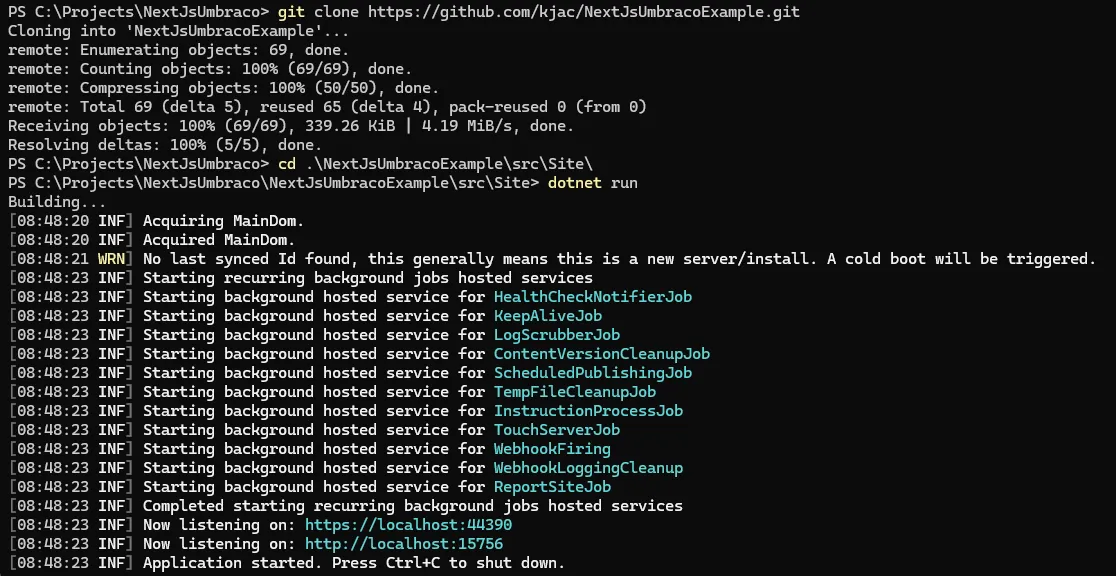
Fire up a terminal in an empty directory and clone down the GitHub repo:
git clone https://github.com/kjac/NextJsUmbracoExample.git
Once it’s cloned, go to src\Site and start the Umbraco site:
cd NextJsUmbracoExample\src\Site
dotnet run

The Next.js part
This is where the fun starts 🥳
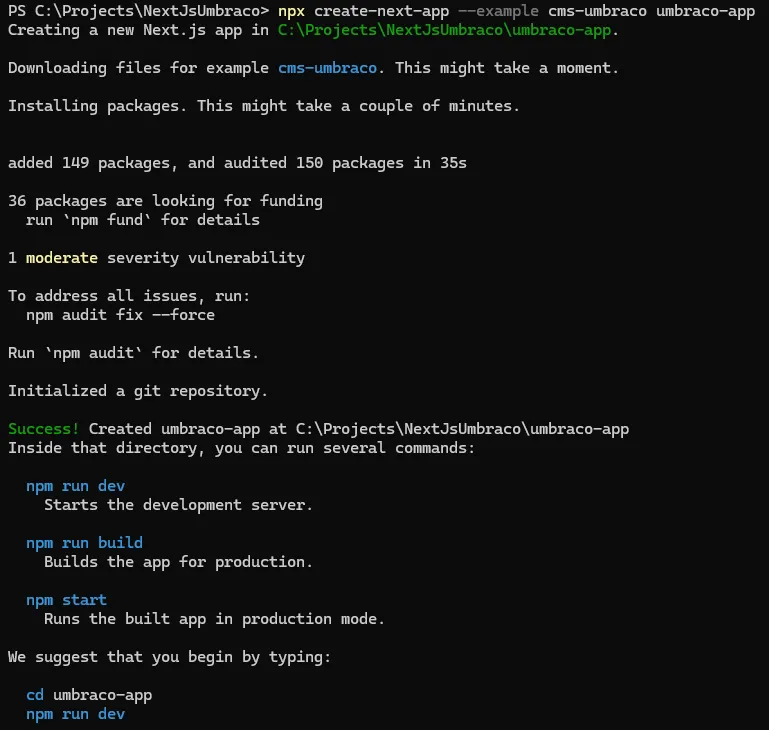
Fire up another terminal and run:
npx create-next-app --example cms-umbraco umbraco-app

When it’s finished, go to the newly created umbraco-app directory and rename .env.local.example to .env.local. Then open .env.local and replace its content with this:
# This is necessary when you run locally against a self-signed server.
# Do NOT include this in production.
NODE_TLS_REJECT_UNAUTHORIZED=0
# Add your Umbraco server URL here. Please do not include a trailing slash.
UMBRACO_SERVER_URL = 'https://localhost:44390'
# Add your Umbraco Delivery API key here if you want to use preview.
UMBRACO_DELIVERY_API_KEY = 'super-secret-api-key'
# Add the secret token that will be used to "authorize" preview
UMBRACO_PREVIEW_SECRET = 'super-secret-preview-key'
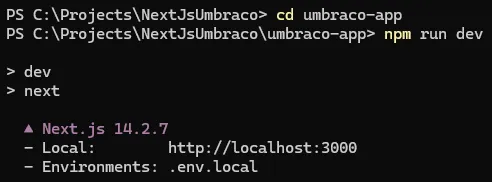
Now you can run the Next.js app from the terminal:
cd umbraco-app
npm run dev

And with that, the blog is up and running on your localhost 🚀

Previewing draft data
The blog is a statically generated site, but it also supports live previewing of draft data by means of the Next.js Preview Mode.
You can enter Preview Mode by visiting /api/preview?secret=… with the configured UMBRACO_PREVIEW_SECRET as the value of the secret parameter.
The Umbraco site has a draft version of the topmost blog post (“Give us a smile”), so when you enter Preview Mode, it will contain “This should only show in preview mode :-)” both on the front page (list view) and on the blog page (details view).

Get your geek on
The Next.js example contains the full source code for the blog. All the more reason to dive in headfirst, to tinker and experiment and work out what makes the whole thing tick 💣
A good starting point is the pages directory, where you’ll find the Next.js data fetching for static site generation - look for getStaticProps and getStaticPaths.
From there you can make your way into the API in lib\api.ts. This is where all the Umbraco Delivery API data access happens 😉
Have fun! And happy hacking 💜